Role
— Product Designer
— Website Designer
Key Contributions
— UX Design
— UI Design
— Information Architecture
— User Research
— Prototyping
Tools
— Figma
— Google Forms
Christie Sander, Co-Founder & COO of Kismet
What we shipped
Using an agile approach to collaborate with the founders, their development teams, and clinicians (the target audience), we designed Kismet’s website to seamlessly compliment both company & their users' goals. Under the hood, we designed corresponding strategies for customer growth and SEO rankings, as well as ways to test messaging effectiveness.
Scalable design
Design system based on an 8-point scale with defined typography, color palette, and custom icons.
Intention filled copywriting
The website’s copy and content were written:
Based on industry & user research to address target users’ pain points
With SEO-optimized words and phrases to help fuel organic growth
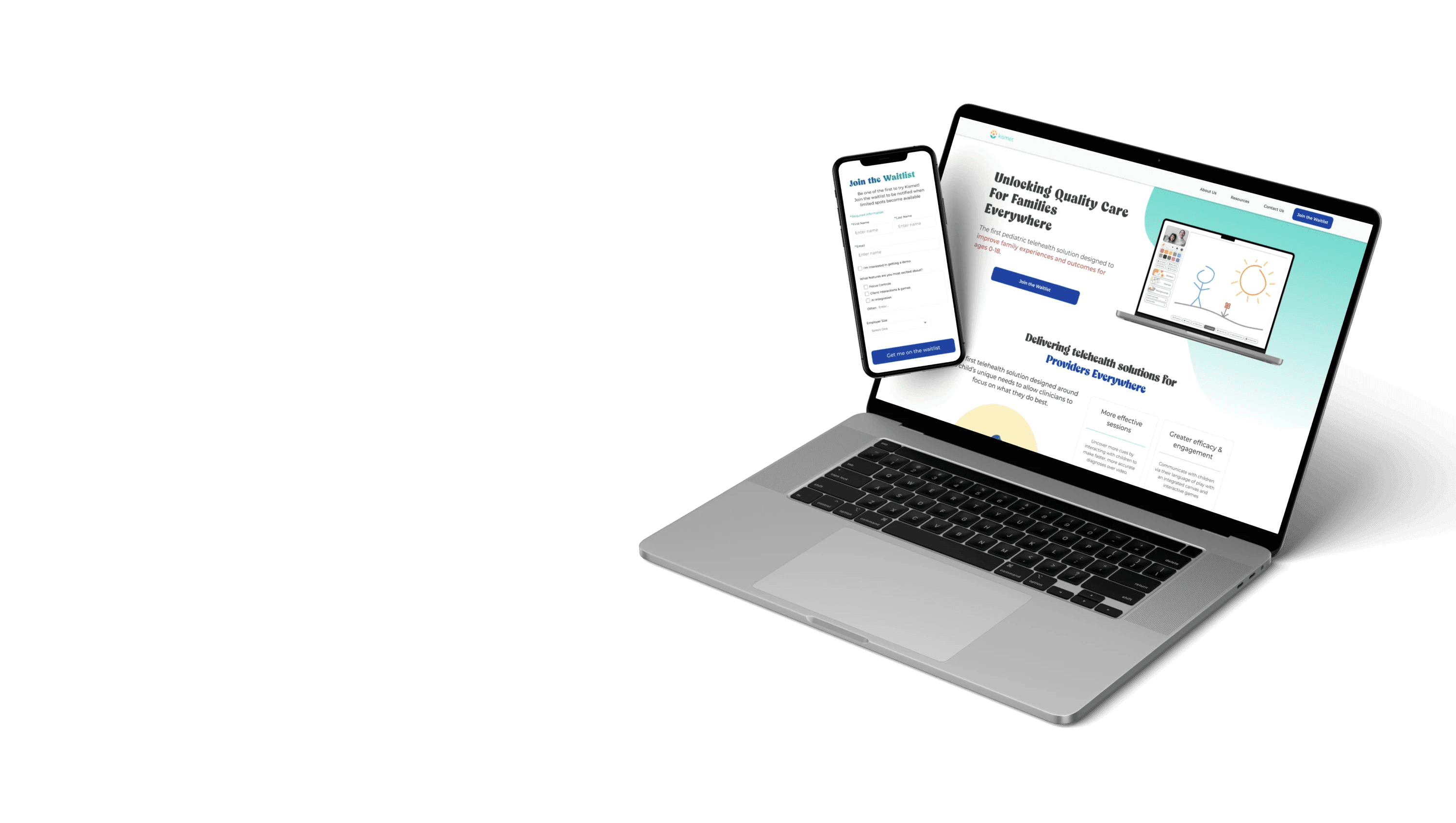
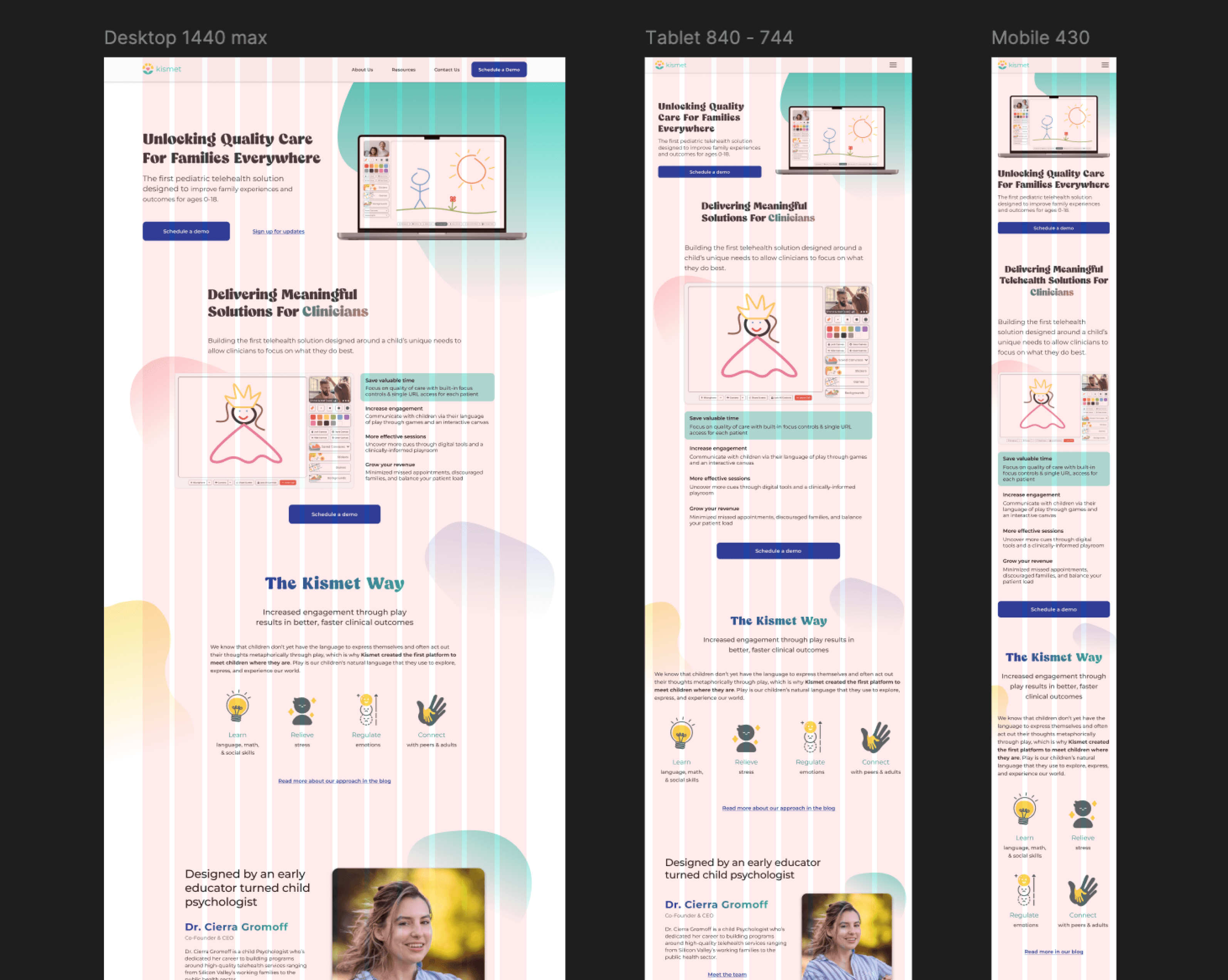
Adaptive & responsive design
Created to meet customers wherever they are and on whatever device they’re using.
Growth strategies through a sales funnel approach
By designing the website’s call to action & user flow to follow a sales funnel approach (awareness, interest, decision, action), we are able to minimize abandonment while creating ways to grow a customer database.
Project kick-off
Alignment has always been key in order to meet expectations and optimize how time was going to be spent throughout the design process. The aim of the project kick-off was to understand Kismet’s goals for the website, the resources available to me, as well as establish a meeting cadence.
Business website goals
A mobile & desktop responsive web design
Showcase Kismet's unique product & tell their company story
An option to intake customer information and book product demos to drive sales
A blog to drive search engine optimization (SEO) rankings
Consideration for performance and future iterations of the website
What we needed
To establish website branding & visual identity
Content and copy that speaks to their target audience’s specific needs
A growth strategy with complimenting website call-to-action (CTA) & user-flow
A content management system (blog) that Kismet can use efficiently
Abilities to measure and test the effectiveness of the website copy, content, and blog
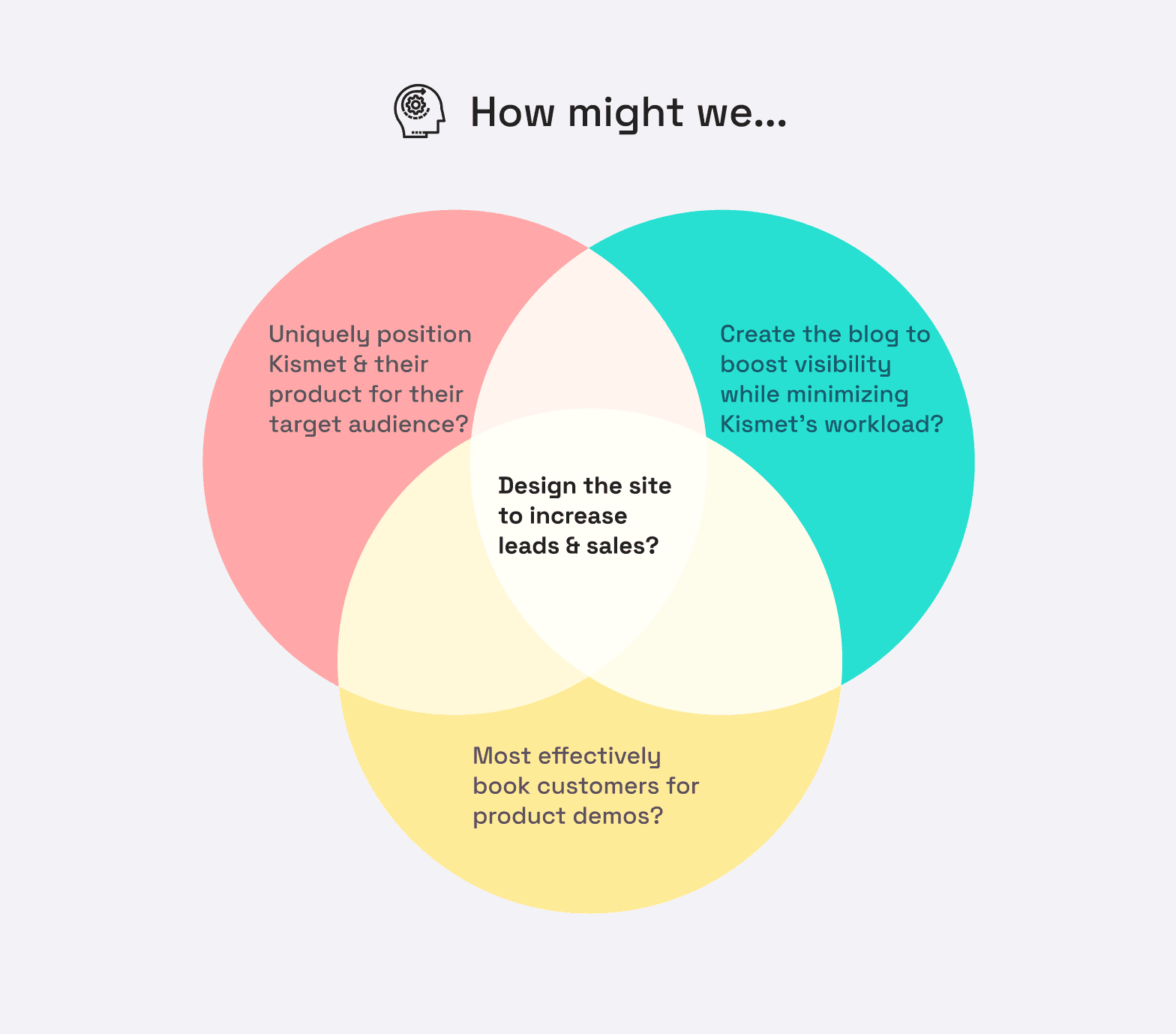
Define
In order to achieve the range of Kismet’s goals, I knew we would have to ship a website with designs, content, and strategies that all complimented to work with each other seamlessly.
Research
My primary consideration in the project was to design a solution that met both the company's and their user's goals. With an understanding of the business goals, I now moved to defining and understanding Kismet's target audience.
User research
Product users
User research was geared towards fully understanding Kismet’s top user pain-points in order to focus the website content. By interviewing clinicians and company staff, as well as participate in product user testing, we uncovered key insights to highlight as the website’s value propositions.
User research goals
Understand the issues the virtual telehealth industry currently faces at a clinician level
Understand how Kismet's product effectively addresses pain-points for all parties on a video call.
Identify what may motivate clinicians to adopt & onboard to a new software solution
Takeaways
Providers often spend time as IT support, taking time away from delivering care
Kismet's product is designed with tools that lead to more efficient & effective sessions for providers, patients, and their families
Virtual telehealth has a specific problem of cancellations from busy families or children forcing the call to end early
As a result, these issues lead to lost revenue
Strategy & business research
From a business standpoint, I wanted to understand how we could optimize content for SEO rankings and implement a customer conversion strategy with future iterative changes involved. Speaking with experts across produce and growth I wanted to learn how I might implement best-practices for the website’s goals.
Secondary and market research were key in understanding what the competitive market looked like as well as set realistic benchmarks to aim for.
Strategy research goals
Understand the competitive landscape, from their products to their visual design
Determine best-practices for website content, conversion, and SEO rankings
Set baseline metrics aligning with other healthcare SaaS companies to that allow Kismet to measure the effectiveness of iterative updates
Takeaways
Competitor websites often look dated, lacking a modern, visual style that compliments their brand and marketing
Implementing a sales funnel approach will lead to greater conversion and testing opportunities across design & copy iterations
A library of optimized words and phrases to be used throughout the blog in order to increase SEO & company visibility
UX Design
Decrease friction to generate growth
In order to satisfy Kismet’s primary goal of booking product demos, we adopted and leveraged a sales funnel approach, giving an alternative action for those who were interested in the product but not yet ready to book a demo call.
Awareness
Interest
Decision
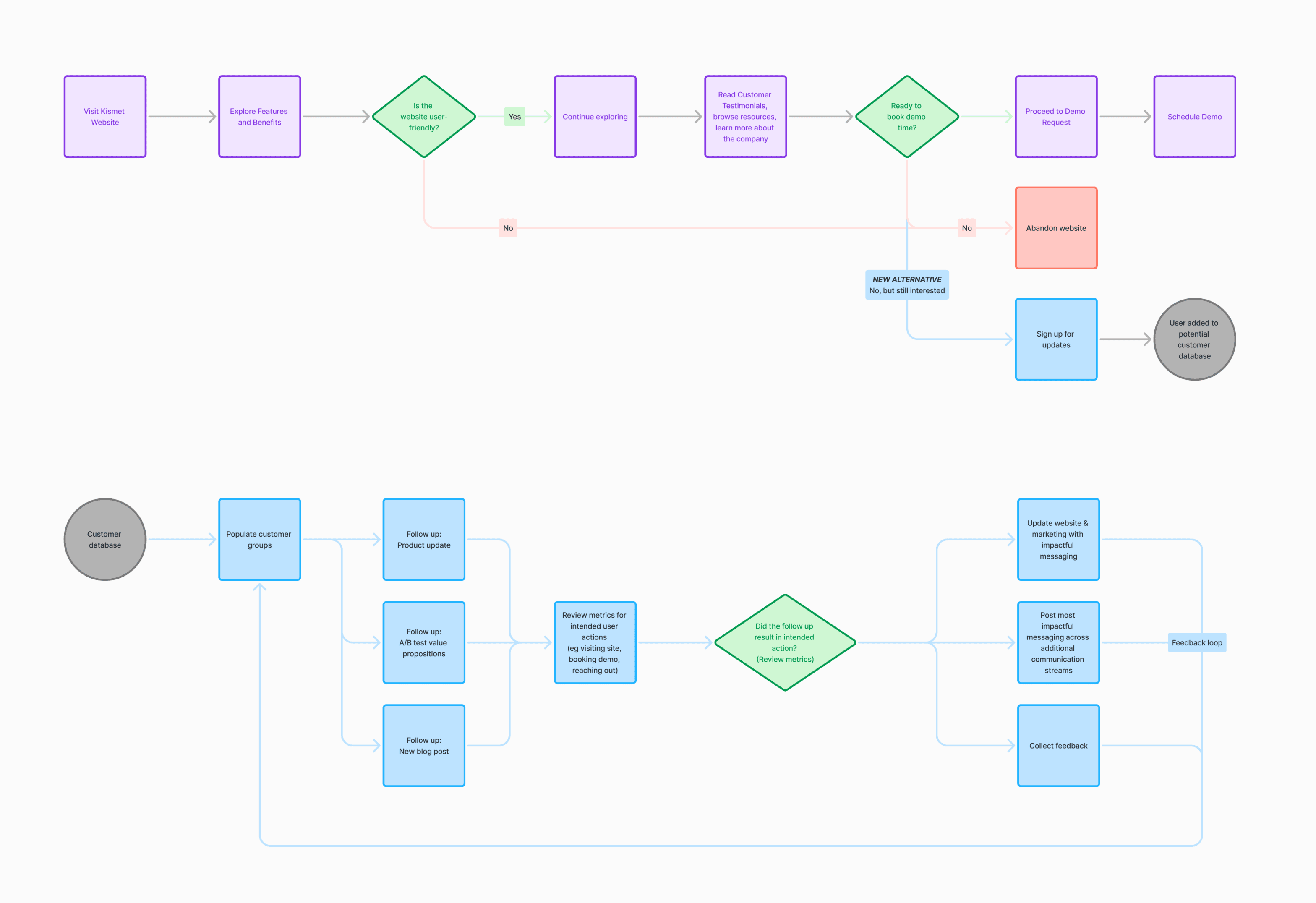
Further, continual, value for the business
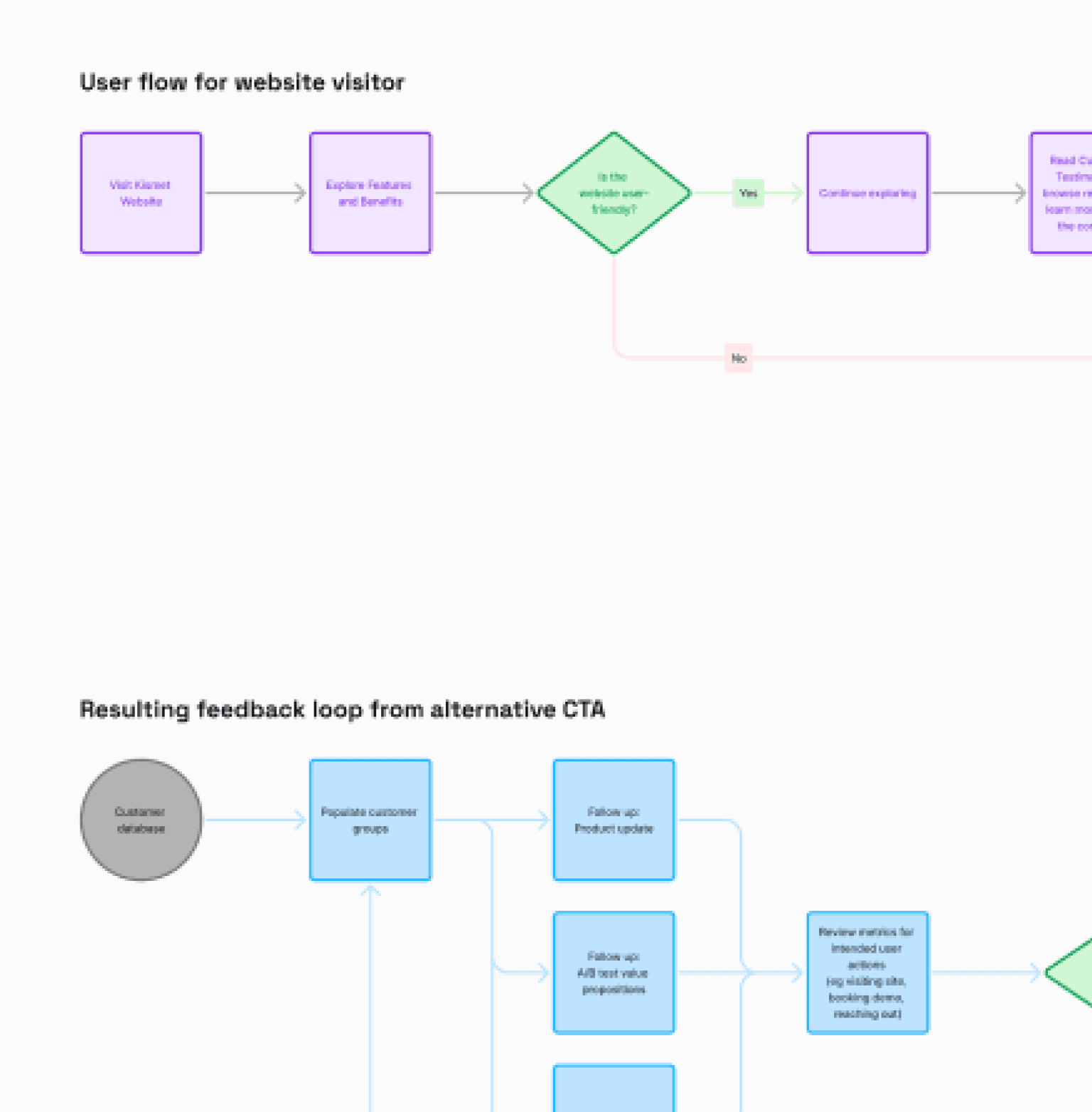
Allowing an alternative stream for users who don’t want to commit to a demo call also opens up additional abilities for Kismet to test different content & value propositions for effectiveness. For example, A/B testing messaging through email allows for the company to stay top of mind with their audience, while providing an opportunity to continually hone-in and iterate their value propositions to the ones that resonate with their users.
User flow for website visitor
Ideate
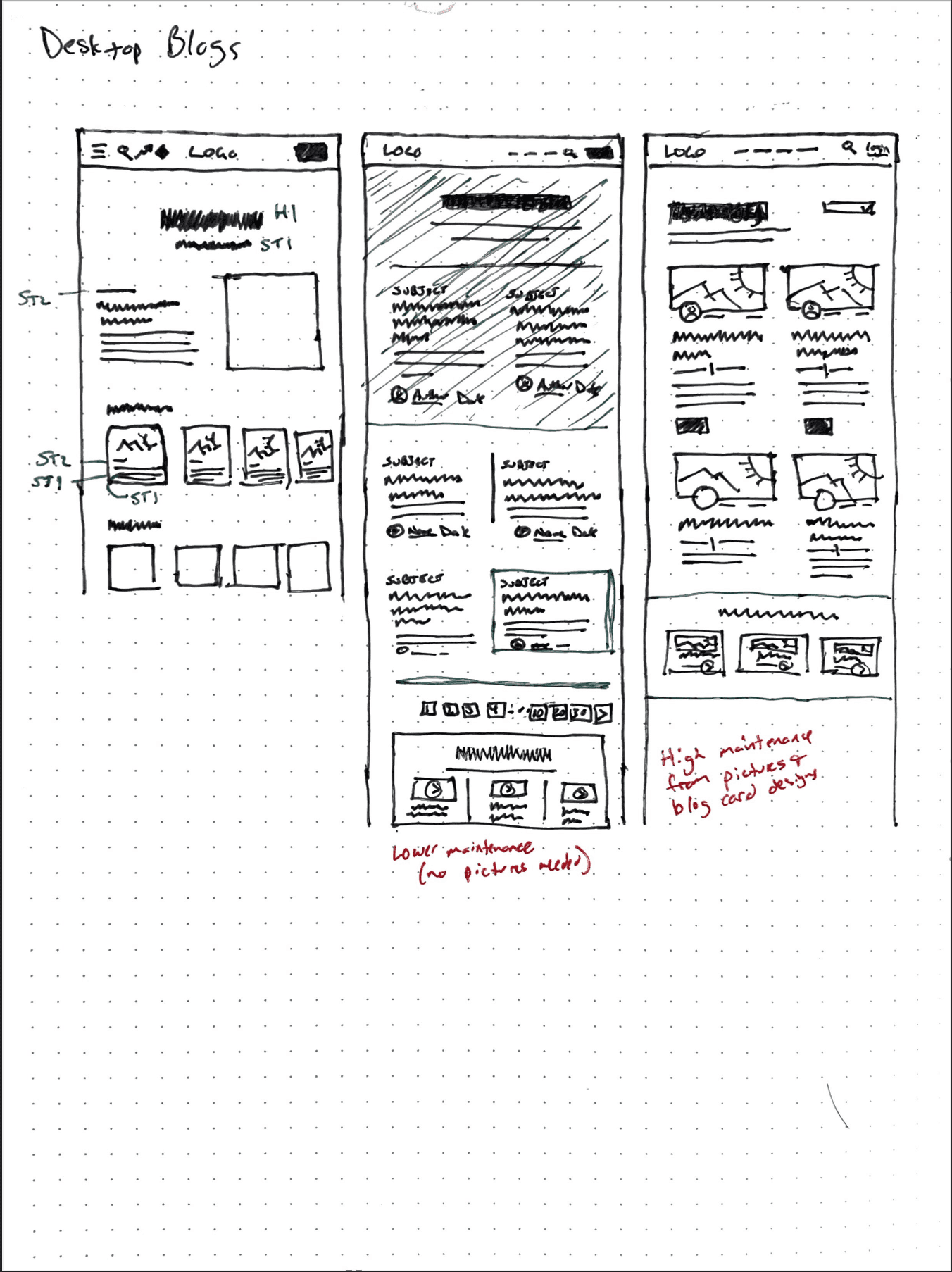
Wire-framing webpage layout
Between the home page, blog, and team page, I wanted to understand how we could most effectively use each page’s space. Wireframes allow me to ideate quickly and jot down thoughts & questions that arise from seeing the design - from both high level and asset/section level views.
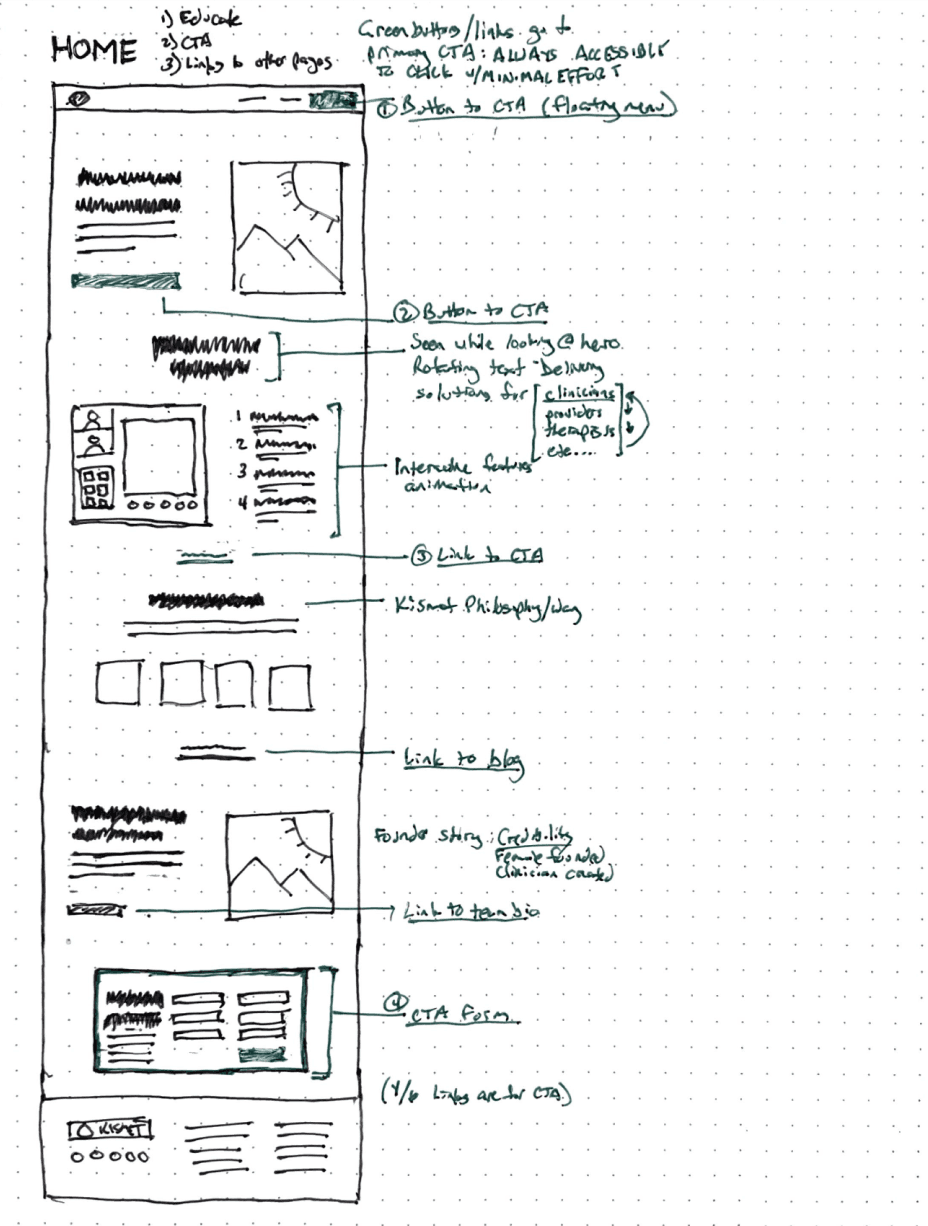
Home page wireframe goals
Educate consumer
CTA always within reach
Portal to other pages on site
Homepage high level wireframe
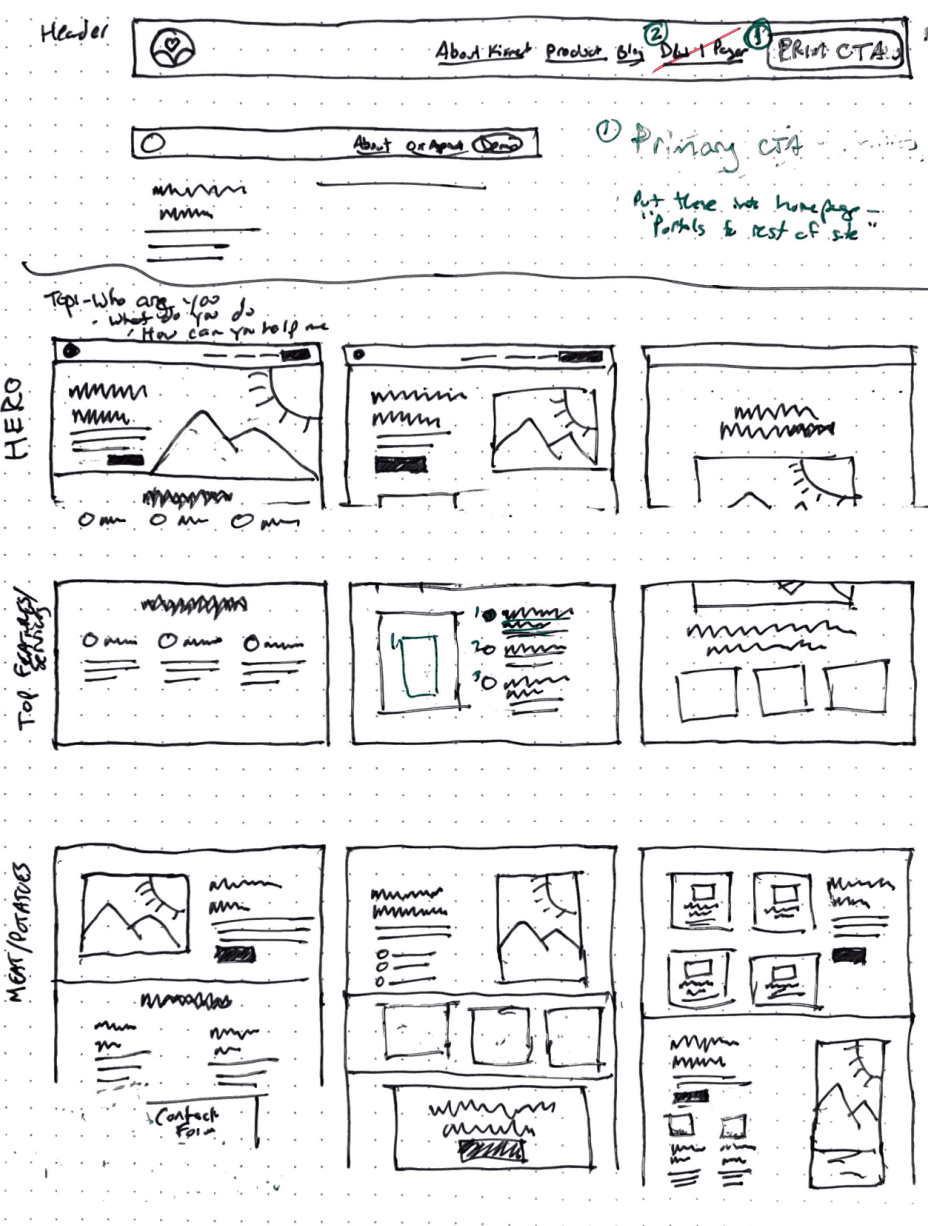
Section level exploration
Blog & Team page goals
As lightweight to maintain as possible for Kismet’s small team
CTA always within reach
Blog layout exploration
Refining layout
Visual Design & UI
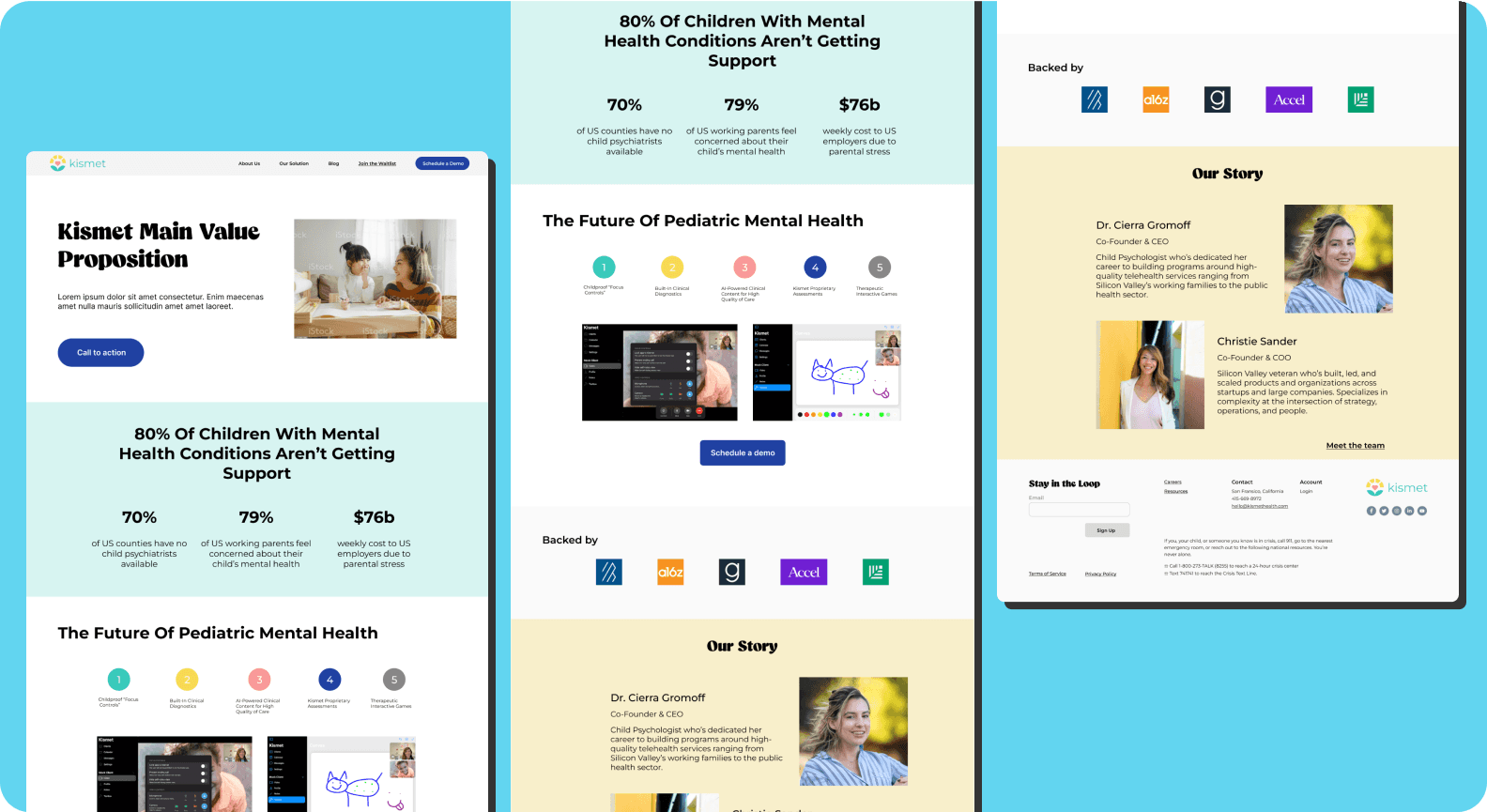
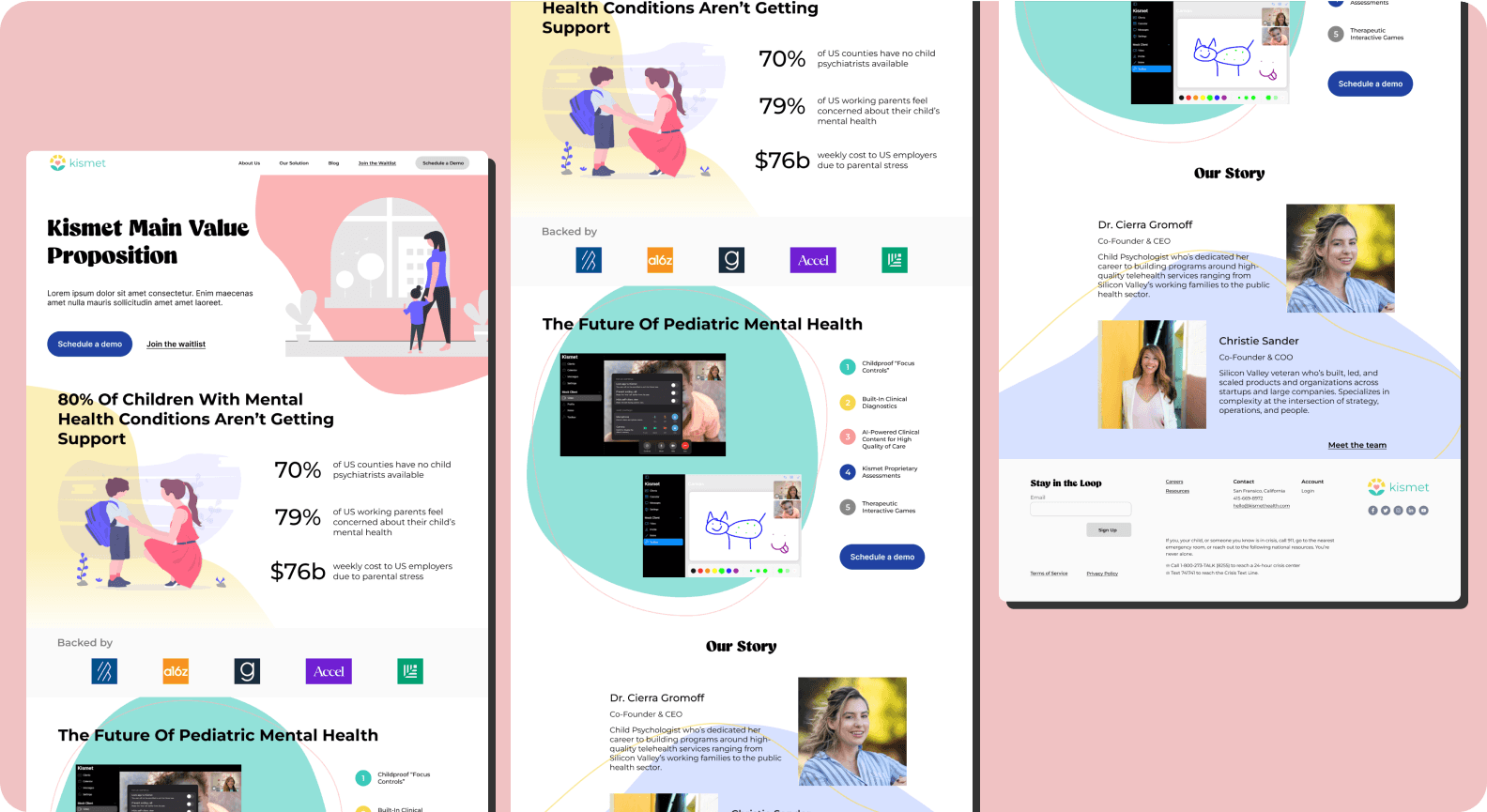
With the skeleton of the site created as wireframes, it was time to give it some character through visual design. By using Kismet’s brand colors along with some of the copy that was drafted from user research insights, I presented concepts to the company to further understand their preferences.
Concept 1
Stock photography / color blocking / hard squared edges
Concept 2
Illustration assets / color blobs & fades / rounded edges
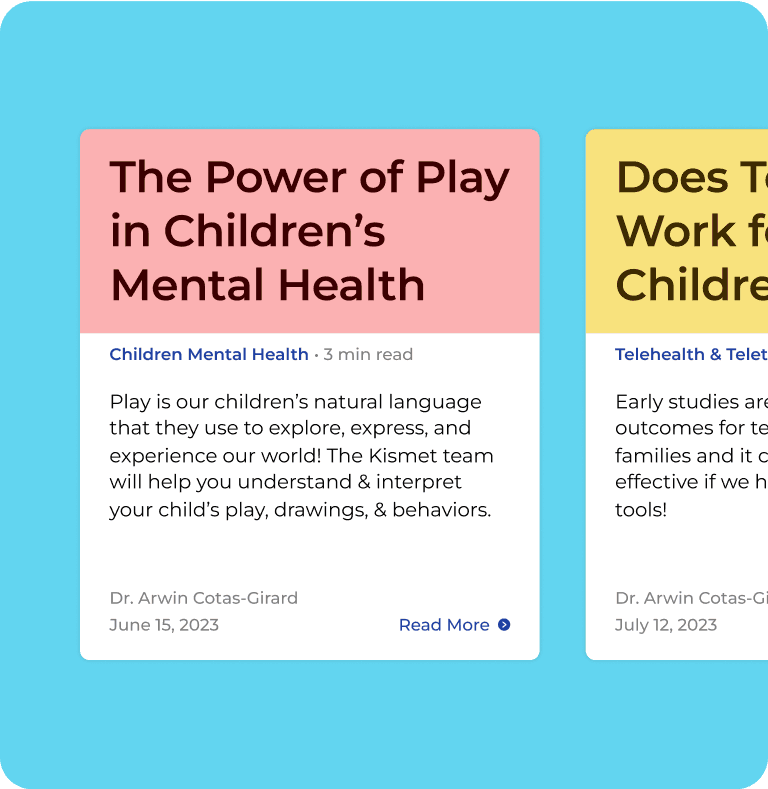
Website blog
Content management system
The blog is a crucial piece to raising awareness of Kismet. By targeting keywords & phrases identified to have a high number of searches with relatively low competition, we could move Kismet's site up Google's search engine results.
Without a content or media specialist on the lean startup’s team, the blog’s CMS backend was build for efficiency - designed with minimal fields or assets required to post.
Animation & interactive content
I explored how we might use some animation in the website to capture attention and provide feedback to a user to scroll down from the hero section. Given the range of users who benefit from Kismet’s product, we could implement a text animation that sits on the initial viewport height.
Knowing that we wanted to highlight four key product differentiators in a single section, I wanted to design something more visually interesting than a 4 card layout. The goal was to design an interactive and space efficient asset for the page.
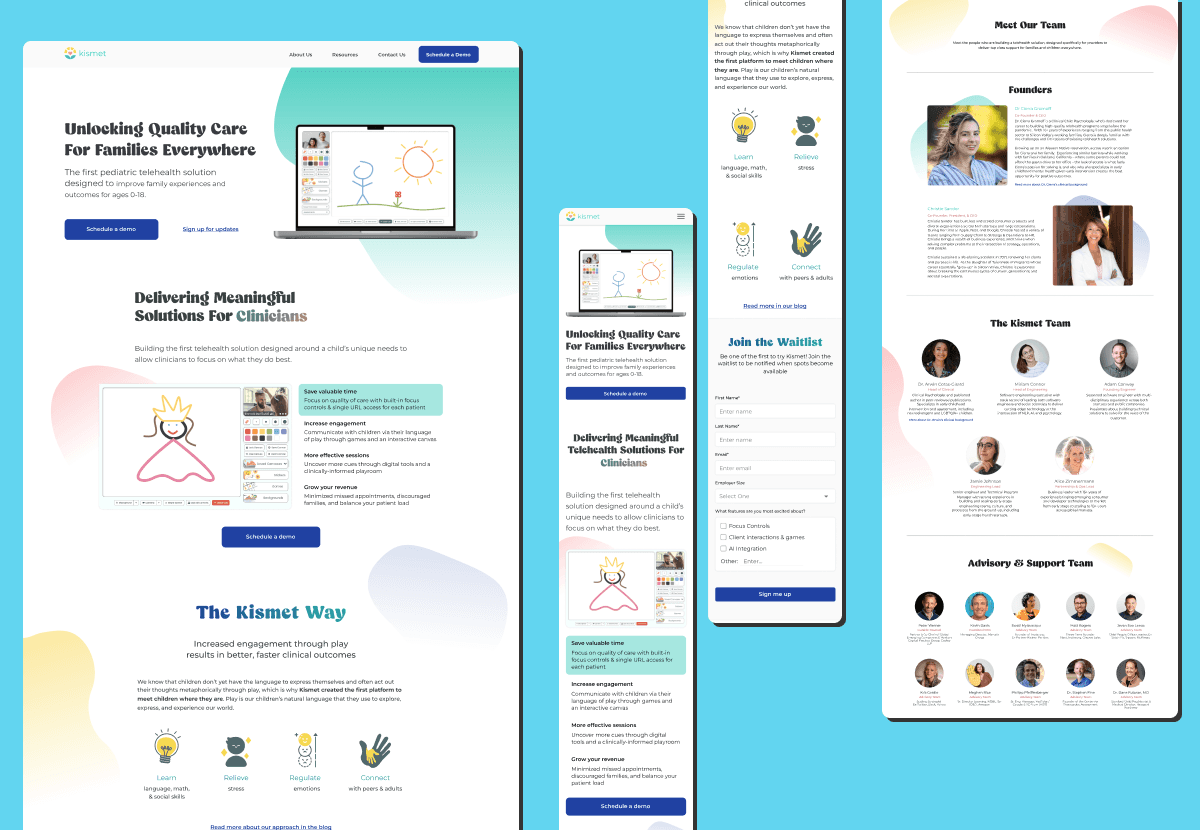
Hi-fidelity mock-ups
With our strategies in place, visual style defined, and content created, we could now move into filling out the wireframes to be a complete website. Desktop, tablet, and mobile breakpoints were defined in Figma to create the hi-fidelity mock-ups to handover to our web developer.
Wrapping things up
Continued testing and iterating
With the project delivery including a framework for testing the website's effectiveness, it's been fun to see the website (and product) evolve from what we originally shipped. A/B testing across the website and Kismet's marketing emails has helped sharpen the company's messaging.
The groundwork we put in to define the company's target audience and understand their needs, resulted in strong organic growth and conversion numbers, confirming that we are speaking directly to user pain-points.
On a personal note…
One of my favorite things about startup cultures is the opportunity to get more involved than you'd otherwise get in a large scale operation. The ability to remain curious, recognize opportunities, and raise my hand for new challenges always results in additional growth.
Kismet's website was not only their first website, but mine as well, allowing me to further develop beyond organizing a website:
Animation
Responsive web design
Search engine optimization (SEO)
Custom content management system (CMS) creation
SaaS copywriting and content strategy
Customer growth strategies
Working closely with the founders to bring a vision to life and lay the framework across copywriting, content, visual identity, and their growth strategy (that are still in use today) are the pieces of the project I'm most excited about.